Wir ermöglichen die digitale Integration.

Increased market share
People with disabilities travel, eat at restaurants, own cars, purchase items for family and friends. By employing accessibility tools you can capture all your potential customers, including 10-15% market share you might be missing.
Legal compliance
By adhering to accessibility standards and regulations, businesses mitigate the risk of legal actions, fines, and reputational damage.
Boosted SEO
Investments in digital accessibility are ultimately reflected in your website’s search rankings. Google’s own mission statement is “to organize the world's information and make it universally accessible and useful”.
Future-Proofing
Digital inclusion contribute to building a more resilient and future-proof business that can adapt more quickly to changes in the market and seize new opportunities. It is a strategic imperative and smart move.
Brand Reputation
Demonstrating a commitment to accessibility positions your company as a socially responsible organization that values inclusivity, diversity, and equal access to digital resources.
Better User Experience
Features such as captioning, alt text for images, and clear navigation improve user experience for all people. User-friendly interfaces lead to higher customer satisfaction and increased engagement.
Was wir machen
Die Entwicklung barrierefreier Produkte ist kein Mehraufwand, sondern ein integraler Bestandteil des Designprozesses. Dieses Prinzip berücksichtigen wir von Anfang an und während des gesamten Projektlebenszyklus. Unsere Designer verstehen sich bestens darauf, Barrierefreiheit in optisch ansprechende Produkte zu integrieren.

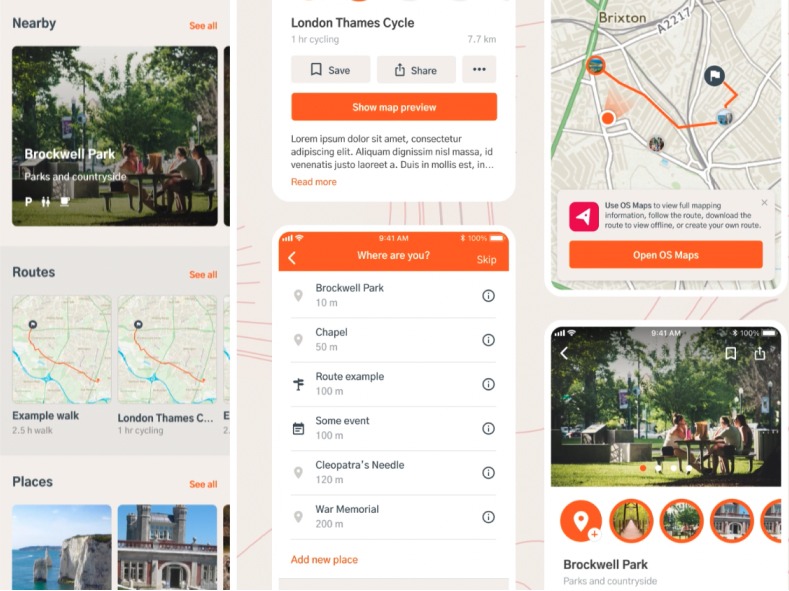
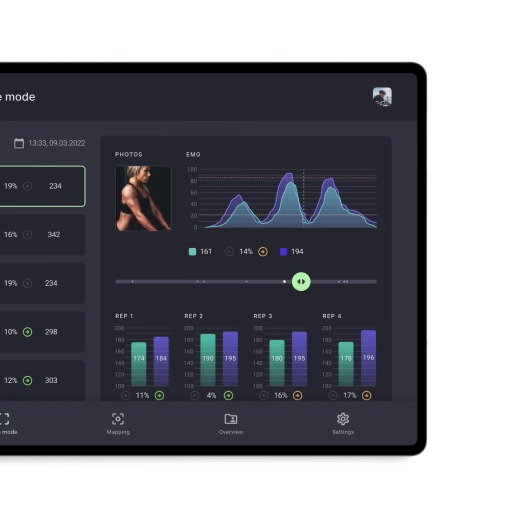
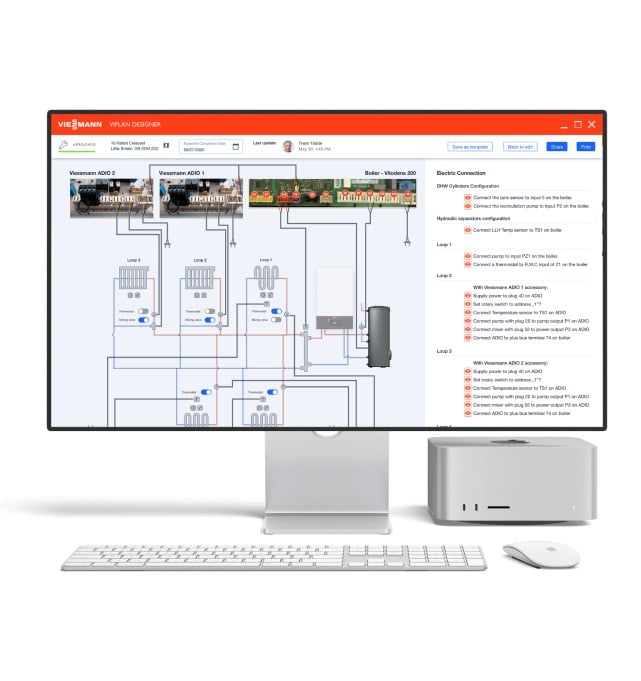
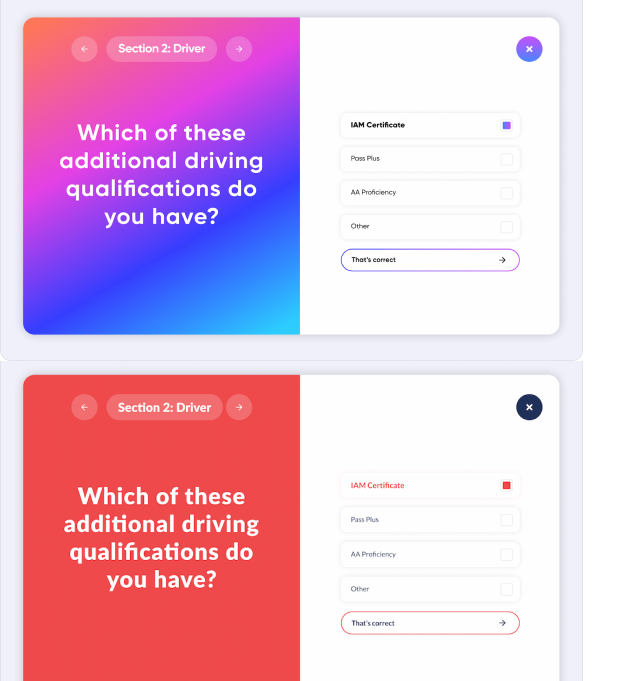
Design von Webseiten und mobilen Apps
Wir entwerfen barrierefrei und mit diesem Ansatz sorgen wir dafür, dass alle Menschen, unabhängig von ihren Fähigkeiten, ein großartiges Erlebnis genießen können. Bei jeder Designentscheidung achten wir auf die Einfachheit aller Features und Funktionen, damit sie Menschen mit Behinderungen nicht ausschließen.
Benutzer-Tests
Unsere Bewertungen der Barrierefreiheit beruhen auf Tests mit echten Benutzern mit Behinderungen, um Probleme bei der Benutzerfreundlichkeit zu erkennen, die sich durch die Konformitätsbewertung allein nicht aufdecken lassen. Benutzer mit Behinderungen weisen häufig auf allgemeine Probleme mit der Benutzbarkeit hin, die alle Nutzer betreffen.
Audits der Barrierefreiheit
Bei einem Audit der Barrierefreiheit wird eine Website oder Anwendung im Hinblick auf die WCAG 2.2 und/oder die ADA-Leitlinien geprüft. Es handelt sich dabei um eine Kombination aus automatisierten Tools, mit denen nur 30-40 % der Probleme erkannt werden können, sowie manueller Prüfung. Mit einem gründlichen Audit durch einen Experten für Barrierefreiheit lassen sich Probleme aufdecken, die Nutzer mit Behinderungen beeinträchtigen.
Entwicklung
Barrierefreiheit sollte als eine Anforderung für jede Codezeile angesehen werden. Barrierefreiheit sollte bei der Erstellung jeder Codezeile als eine Anforderung betrachtet werden. Dank der richtigen HTML-Struktur und des semantischen Markups wird eine logische und gut organisierte Inhaltshierarchie geschaffen, die den Benutzern eine effektivere Navigation ermöglicht.
Von Menschen gesteuert
Manuelles Testen ist unerlässlich, um die vollständige Einhaltung der WCAG-Leitlinie zu gewährleisten, die oft nuanciert und unterschiedlich interpretierbar ist. Entsprechend qualifizierte menschliche Tester erkennen Probleme mit der Barrierefreiheit, die automatisierte Tools möglicherweise nicht erkennen. Sie bieten eine umfassendere Bewertung.
Durch KI unterstützt
Mithilfe von KI-Tools werden menschliche Tests, Bearbeitung und Qualitätssicherung verbessert. KI-Technologie kann bei zeitaufwändigen und fehleranfälligen Verfahren eine zuverlässige Lösung bieten.
Visuelle
Blindheit, Sehschwäche, Farbenblindheit
Neurologische
Epilepsie, Multiple Sklerose, Parkinson-Krankheit, Sprachbehinderungen und -störungen
Gehörbezogene
Gehörlosigkeit, Schwerhörigkeit
Psychiatrische
Angststörungen, Depression
Motorik und Mobilität betreffende
Lähmung, Zerebralparese, Arthritis, Amputationen
Altersbedingte Behinderungen
Altersbedingter Seh- und Hörverlust
Kognitive
Dyslexie, Aufmerksamkeitsdefizit-/Hyperaktivitätsstörung (ADHD), Autismus-Spektrum-Störungen (ASD)
Altersbedingte Probleme mit der Mobilität
Arthritis, nachlassende Muskelkraft
Post-Covid-Syndrom
Müdigkeit bzw. Erschöpfung, Denk- und Konzentrationsschwierigkeiten, Schwindelgefühl
Visual
blindness, low vision, color blindness
Neurological
epilepsy, multiple sclerosis, parkinson's disease, speech disabilities and disorders
Hearing
deafness, hard of hearing
Psychiatric
anxiety disorders, depression
Motor and Mobility
paralysis, cerebral palsy, arthritis, amputations
Aging-Related Disabilities
age-related vision and hearing loss
Cognitive
dyslexia, attention deficit hyperactivity disorder (ADHD), autism spectrum disorders (ASD)
Age-Related Mobility Issues
arthritis, decreased muscle strength
Post Covid Syndrome
tiredness or fatigue, difficult thinking or concentration, dizziness

Lassen Sie uns gemeinsam für mehr Integration und Benutzerfreundlichkeit in der digitalen Welt sorgen.




Automatisierte Barrierefreiheitstests allein genügen nicht – selbst die besten automatisierten Tests erfassen nur etwa 25% der Probleme mit der Barrierefreiheit.
15% der Weltbevölkerung haben irgendeine Art von Behinderung.
90% der Websites sind unzugänglich für Menschen mit Behinderungen, die auf unterstützende Technologien angewiesen sind.
Am häufigsten betroffen von Klagen im Zusammenhang mit der digitalen Barrierefreiheit waren Einzelhändler (77,55%), gefolgt von Lebensmittelunternehmen mit 7,77%.
Blinde Personen brechen zwei Drittel der Transaktionen im elektronischen Handel ab, weil sie nicht barrierefrei sind.
Häufig gestellte Fragen
Was sind die 4 Grundsätze der Barrierefreiheit von Webinhalten?
Die Richtlinien für die Barrierefreiheit von Webinhalten (WCAG) sind eine Reihe von weltweit anerkannten Normen, die Unternehmen einen klaren Ausgangspunkt für die Erstellung von Websites bieten, die für alle Nutzer zugänglich sind. Die WCAG-Standards beruhen auf vier Grundprinzipien, die darauf ausgerichtet sind, jeden Aspekt der Online-Erfahrung der Nutzer zu berücksichtigen. Diese lauten:
1. Wahrnehmbar: Die Informationen auf Ihrer Website sollten den Nutzern so dargestellt werden, dass sie sie leicht wahrnehmen können. Dazu gehört, dass Ihr Text leicht lesbar ist, dass Alternativen zu Ihren Multimedia-Elementen vorhanden sind und dass Ihr Webdesign übersichtlich und responsiv ist.
2. Bedienbar: Alle Elemente Ihrer Website und die Benutzeroberfläche sollten mit einer Vielzahl von Tools einfach bedienbar sein. Die Benutzeroberfläche sollte keine Interaktion erfordern, die ein Benutzer mit Behinderungen nicht durchführen kann, z. B. Eingaben mit nur einem Modus, komplexe Interaktionselemente oder zeitgesteuerte Elemente.
3. Verständlich: Alle Nutzer sollten die Informationen auf Ihrer Website leicht verstehen können. Das bedeutet einfache Abläufe zu gestalten, die Vorhersehbarkeit verschiedener Aktionen auf der Seite zu verbessern und Eingabehilfen für die Nutzer anzubieten.
4. Stabil: Ihre Website sollte von unterschiedlichsten Nutzern zuverlässig interpretiert werden können, auch von solchen, die assistierende Technologien verwenden.
Welche Produkte und Dienstleistungen betrifft das Europäisches Gesetz zur Barrierefreiheit (EAA)?
Das EAA erstreckt sich auf häufig verwendete Hardware- und Softwareprodukte sowie auf verschiedene Dienstleistungen in den Bereichen Kommunikation, Handel, Finanzen, Bildung und Verkehr.
Dazu gehören:
- Websites und mobile Apps von Organisationen, für die das Gesetz gilt
- Computer und Betriebssysteme
- Smartphones
- Selbstbedienungsgeräte wie Geld- und Fahrkartenautomaten
- E-Books und E-Reader
- E-Commerce-Erfahrungen
- Kommunikationstechnik und -geräte
- Bankdienste
- Personenverkehrsdienste
- Audiovisuelle Mediendienste, darunter Rundfunk- und Digitalfernsehen und dazugehörige Geräte
Was ist eine assistierende Technologie?
Assistierende Technologien, auch adaptive Technologien oder rehabilitative Geräte genannt, dienen der Förderung der Unabhängigkeit von Menschen mit Behinderungen, indem sie die Art und Weise verändern, wie diese Menschen mit Technologie interagieren. So ermöglicht beispielsweise Spracherkennungssoftware Nutzern mit eingeschränkter Handmobilität, die Interaktion mit einem Computer über Sprachbefehle, anstatt über Maus und Tastatur. Andere assistierende Technologien umfassen alternative Eingabegeräte, Bildschirmlupen und Bildschirmlesesoftware.
Wie kann ich herausfinden, ob meine Website ADA- bzw. WCAG-konform ist?
Die schnellste Methode, um herauszufinden, ob Ihre Website diesen Anforderungen entspricht, ist eine Überprüfung der Barrierefreiheit mit kostenlosen Online-Tools. Diese können nicht alle Barrieren für die Zugänglichkeit erkennen, aber sie geben Ihnen einen guten Anhaltspunkt dafür, ob Ihre Website verbessert werden muss.